Templates for sharing a product on X (Twitter) and Threads
How to create feature launch threads, with templates and examples for inspiration.
/
0 min read

Takeaways
Product threads are a fast way to share new features on X (Twitter) or Threads. They focus on showing off the capabilities through a series of short clips and screenshots.
Product threads are mini-presentations. Think about each post as a slide in a deck.
Basic version: Pick 2-3 good screenshots or video clips.
3-5 posts total, one media per post. (See examples below)
Video clips should be 10-20 seconds long, and do not need voiceovers or music.
No more than one CTA per thread, always at the end.
Common types of threads: Release overview, feature highlights, and use case. Use the templates below to get started with each.
What is a product thread?
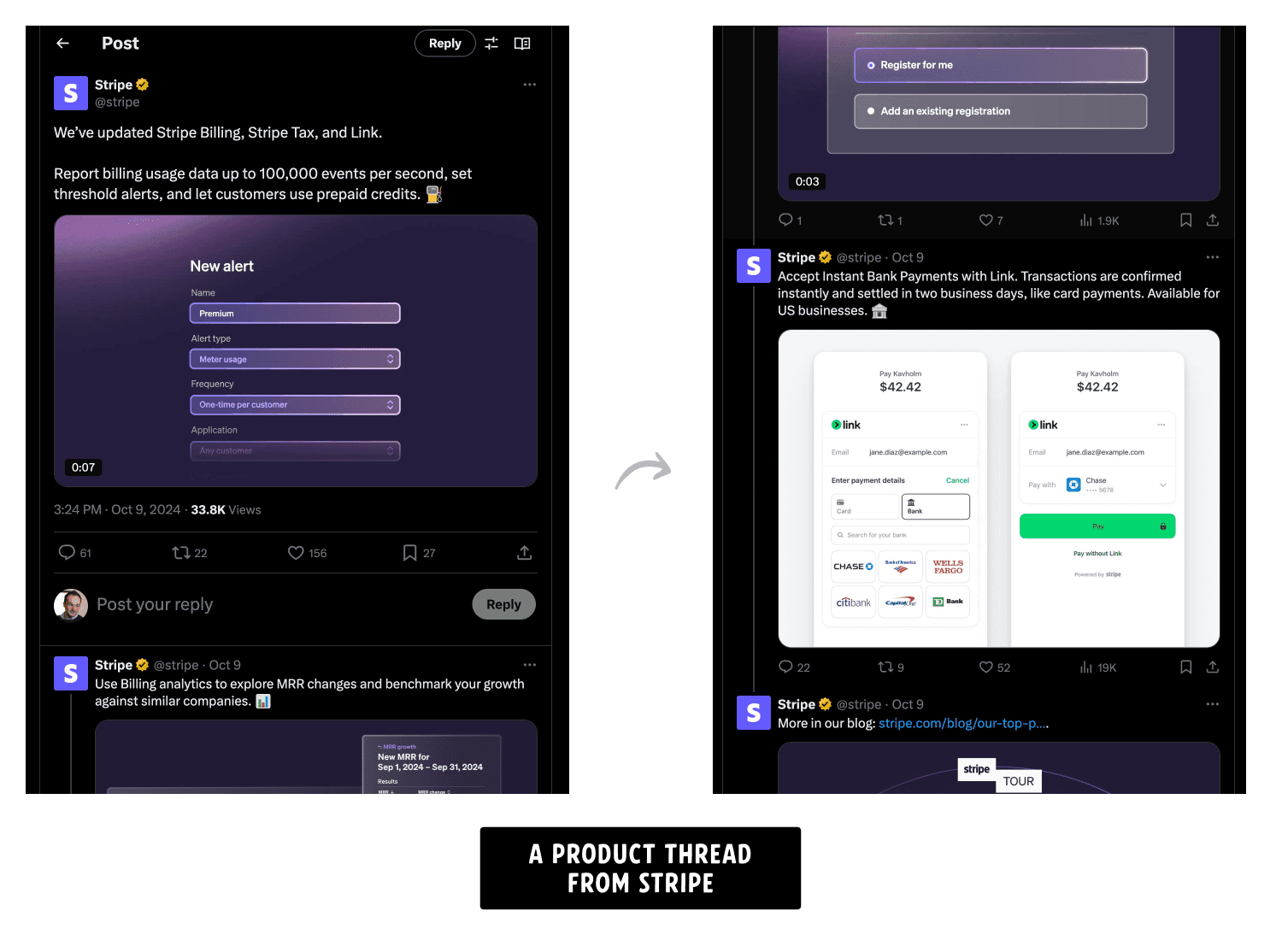
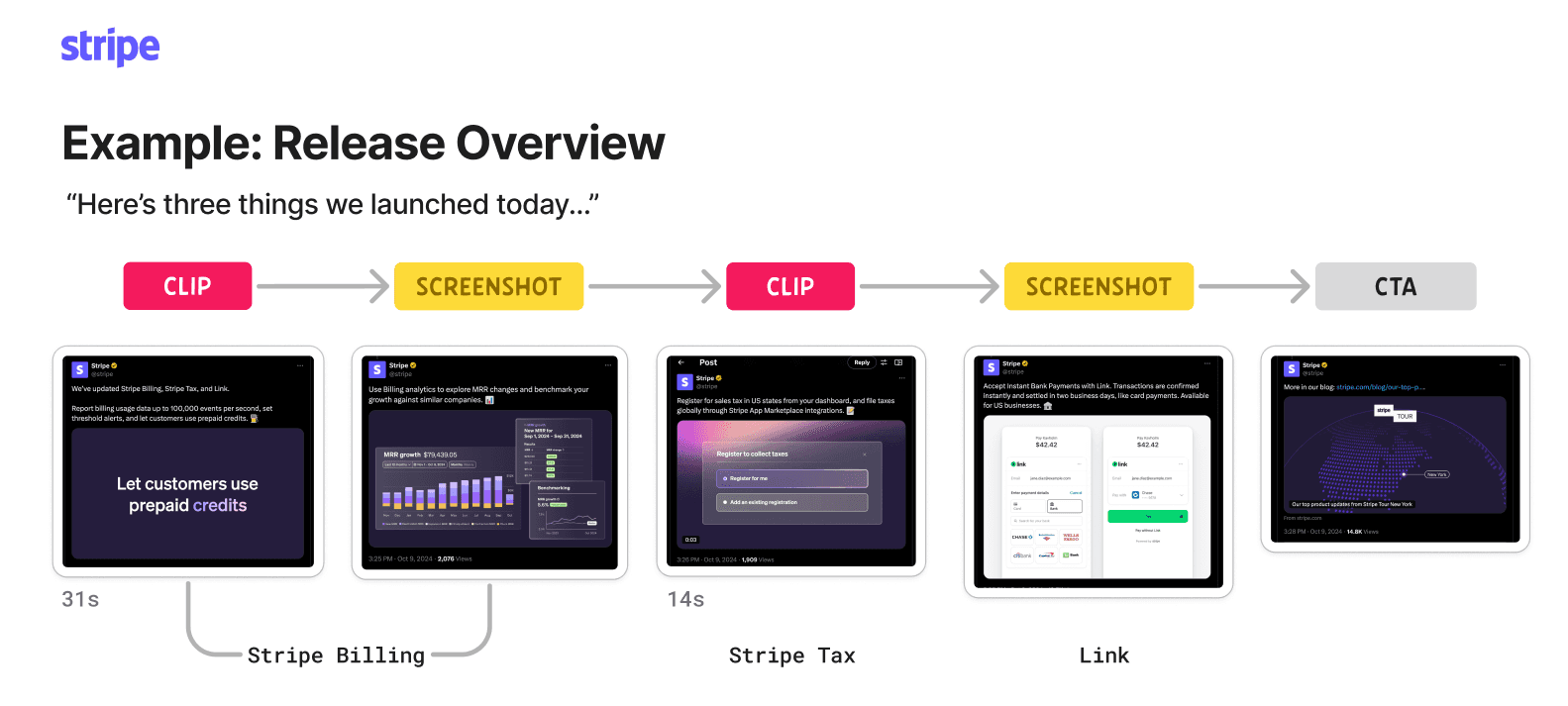
Product threads are a popular style of post among B2B products for sharing new features on X (Twitter) and Threads. They use a mix of screen recordings, video clips, and screenshots to show off new features. Here’s an example from Stripe:

Quick Start Template
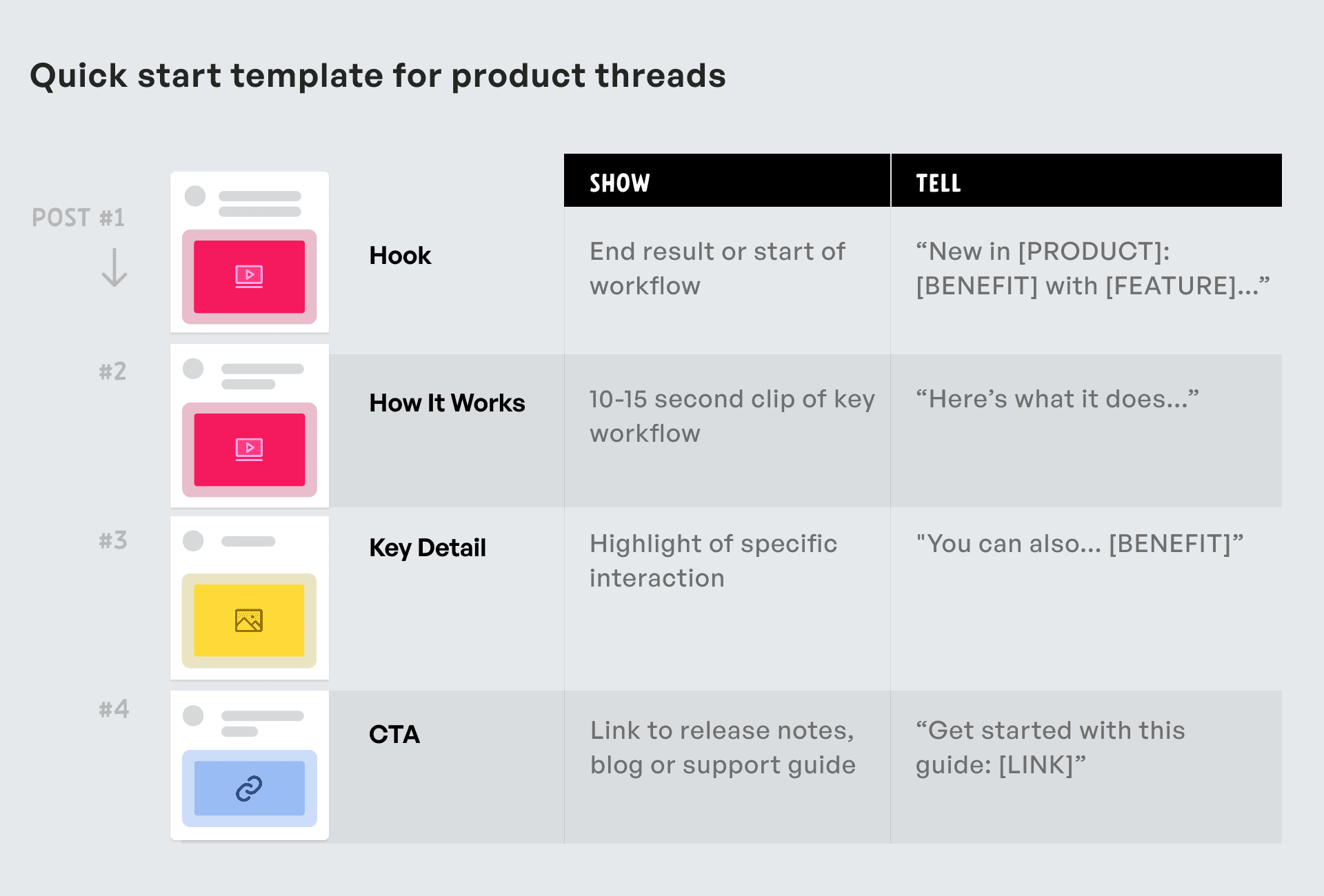
Here's how to structure your first product thread:

Swap out clips and screenshots to fit your features. These templates for writing effective product announcements will help.
Post 1: Hook "New in [PRODUCT]: [BENEFIT] with [FEATURE] 🚀 [Screenshot of end result or 10 second clip of initial workflow]"
Post 2: How It Works "Here's how it works: [10-15 second clip of the main workflow]"
Post 3: Key Detail "You can also… [BENEFIT] [Screenshot highlighting specific feature]"
Post 4: CTA "Here’s a guide to get started: [LINK]"
Clear beats clever. Your goal is to help people understand your product quickly. You don’t need to create a cinematic masterpiece.
Types of product threads
We’ll use examples from Notion and Stripe to show three common types of product threads:
Release Overview. Introduces multiple parts to the launch. “Here’s three things we shipped in today’s release.” Potentially with a follow up link to release notes.
Feature. A deeper dive into a specific capability, including how and where you might use it.
Use Case. A deeper dive into a use case, and how one or more features can support it.
#1 Release Overview

The previous example from Stripe is a release overview, highlighting multiple features in a single launch with a series of screenshots and clips.
A release thread can also start with an overview video. Overview videos are teaser trailers for product updates, and set the stage for future threads. They are common for bundled or seasonal releases featuring multiple improvements or introducing a larger (“Tier One”) feature. The goal of an overview video is not to give a complete product walkthrough, but to introduce a few key highlights and any overall narrative behind the release. For example, “This release is all about… improving analytics” or “...adding support for international customers.” The best overview videos are 1-2 minutes long, and focus on showing off new capabilities. They prioritize high level understanding and awareness – details and execution are for follow up materials once people are interested.

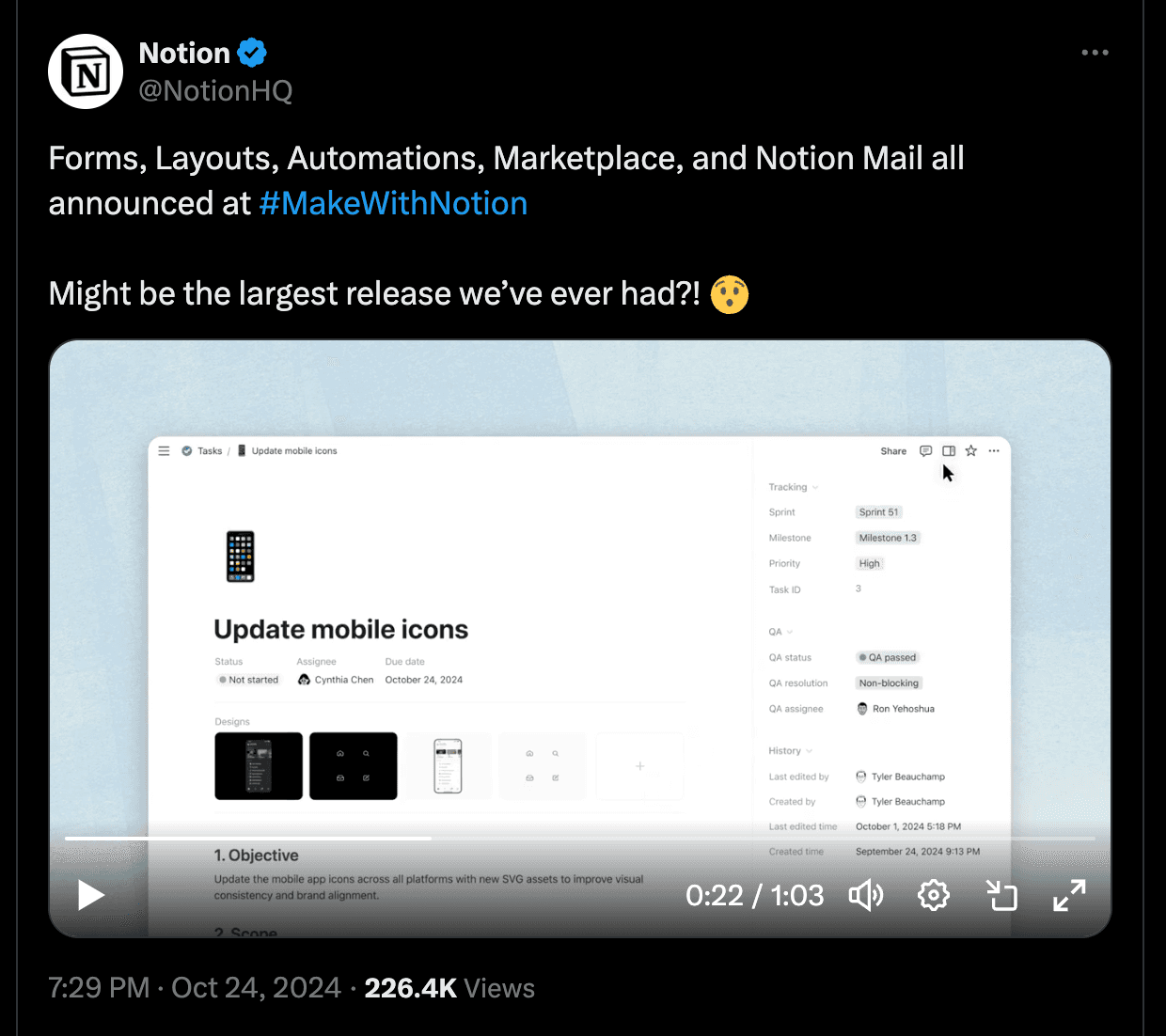
At this year’s “Make with Notion” conference, Notion announced several new releases. They posted a one minute overview, and followed up later with threads highlighting each of the new product areas.
Example Structure
Release Intro (1 min video)
Feature #1 (Clip)
Feature #2 (Screenshot)
Feature #3 (Screenshot)
Call to action (Link)
#2 Use Case thread
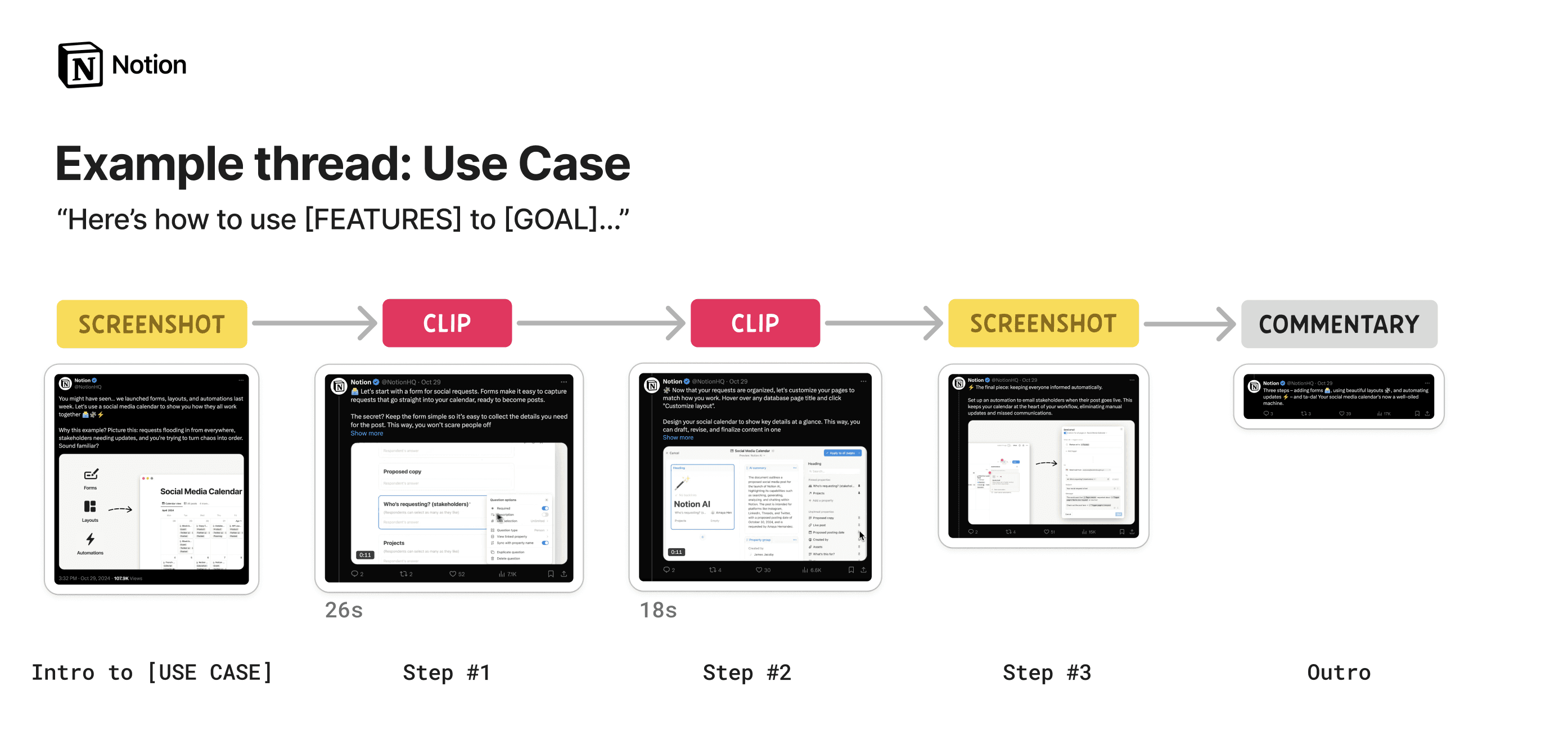
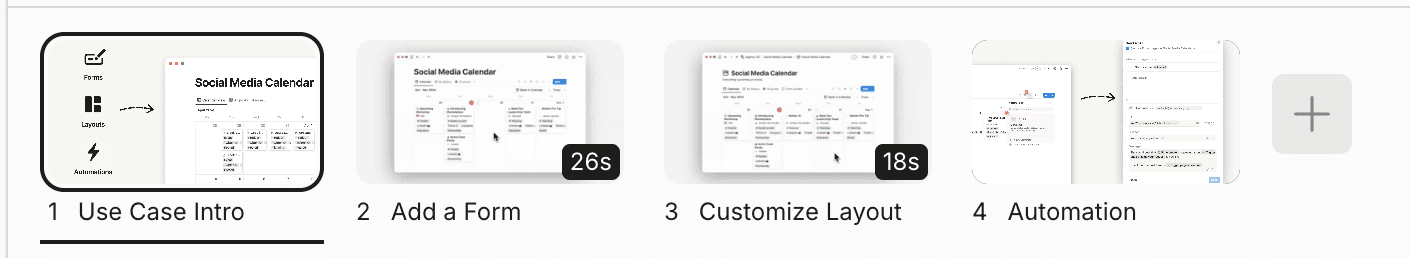
A week after the launch above, Notion went further by showing how to apply the new features to a specific use case. This thread was five posts, including two clips and two screenshots: https://x.com/NotionHQ/status/1851346288874299682

Example Structure
Problem introduction (Screenshot)
Step #1 (Clip)
Step #2 (Clip)
Results showcase (Screenshot)
Call to action (Link)
#3 Feature/Capabilities thread
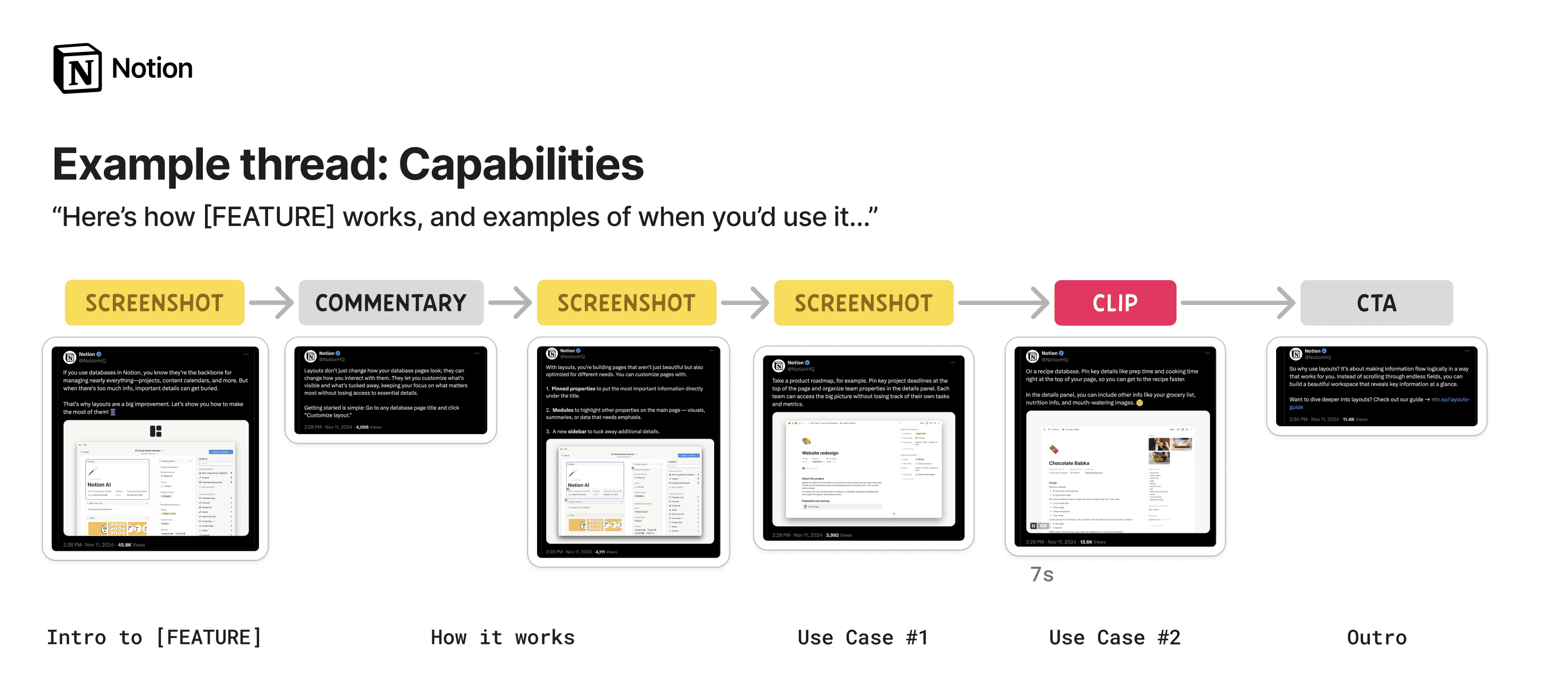
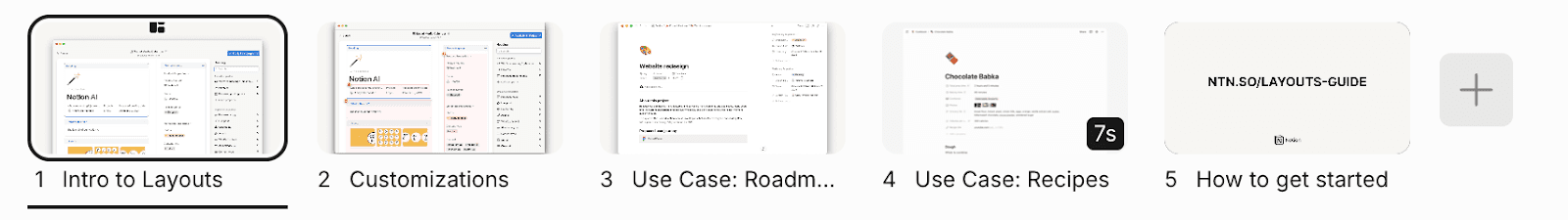
Another deep dive from Notion, this time focusing on a specific feature – using Layouts with databases. It features six posts, three screenshots and a looping video clip: https://x.com/NotionHQ/status/1856056457684242830

Example Structure:
Intro to feature (Screenshot)
How it works (Clip)
Use case #1 (Screenshot)
Use case #2 (Clip)
Call to action (Link)
Product threads are mini-presentations
It’s easier to think about your posts as slides in a presentation, instead of a blog split into 140 character chunks. Each of the slides represents a beat in the story – with supporting visuals to present.
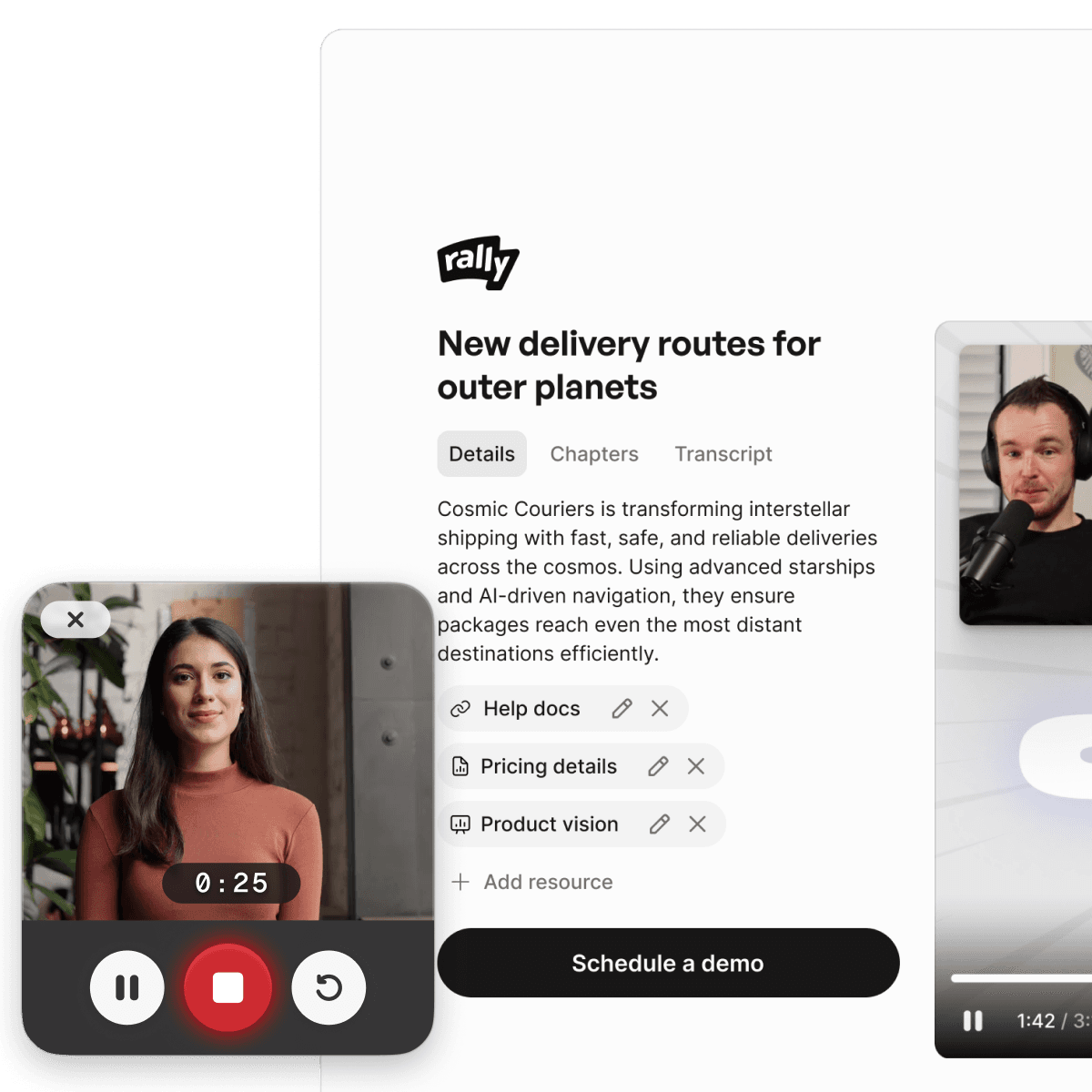
I’ve recreated Notion’s product threads in Rally to show how each looks as a presentation. Any text-only posts in the original thread would become voiceovers. Any CTA becomes a title card at the end. Here’s the thread focused on use case:

And the feature thread for Layouts:

When creating product threads about our own releases, I start with a story in Rally because it lets me combine screen recordings and screenshots just like a presentation. And when I’m ready, I can record voiceovers and export each slide as a separate clip. This way I have a portable that works when presented as a single video or as a thread of posts. It’s still the same content, but works in multiple formats and other folks on my team can use it to record their own voiceover too.
If you don’t want to try Rally, you can also use tools like Figma or Google Slides to do a basic version of this, minus video.
Tips
Keep threads between 3-5 posts, including the introduction and CTA.
Each post should feel like a slide in the same presentation. Visuals should feel consistent – even if that’s just matching a background color or using consistent example data.
Single subject per post, narrow focus, with either a short clip or screenshot.
Only one visual per post. This keeps content visible in-feed to your audience. Multiple attachments leads to a gallery of thumbnails and prevents video from automatically playing.
You don’t need to follow the same format for each thread. Pick formats which serve the content – a good screenshot or silent video loop is often plenty for routine updates.
Visuals should focus on what the feature does, not why it matters. If an explanation is needed, include it as text for the post.
Not every thread needs a CTA. Example CTA links include support docs for getting started, blog posts, or release notes.